Some Known Details About Landscape Web Design
Table of ContentsLandscape Web Design - The FactsThe 7-Second Trick For Landscape Web DesignThe Basic Principles Of Landscape Web Design The 9-Minute Rule for Landscape Web DesignThe Facts About Landscape Web Design UncoveredLandscape Web Design Fundamentals Explained
Not only does this aid to draw the eye throughout the screen, permitting the site content to be recognized, but it also suggests that text can be bigger in dimension too. When this website is checked out in an upright landscape, the text will pile with words being placed one on top of the other.Nonetheless, this will take some preparation to make certain that all of the words get on display screen, and that words aren't barged in fifty percent when piling them. You will additionally require to make certain that each letter as well as word is still simple to review, also when piled. Letters and font styles with descenders for instance can interfere with the message on the line listed below.
Straight photos that are rectangle-shaped can be impacted by page positioning as these are most likely to not fit on an upright display. This will mean that your potential clients or customers will certainly not see the whole photo, and also might be distressed as well as attempt to scroll throughout. Conversely, the web content around the photo might not load appropriately.
The Best Strategy To Use For Landscape Web Design
It can additionally be a great concept to use vertical photos for pages like the product web page, as you can be sure of the quality and also clearness of these on all screen alignments and also gadgets. The form as well as design of your call to activity buttons can transform depending upon the web page positioning and format.

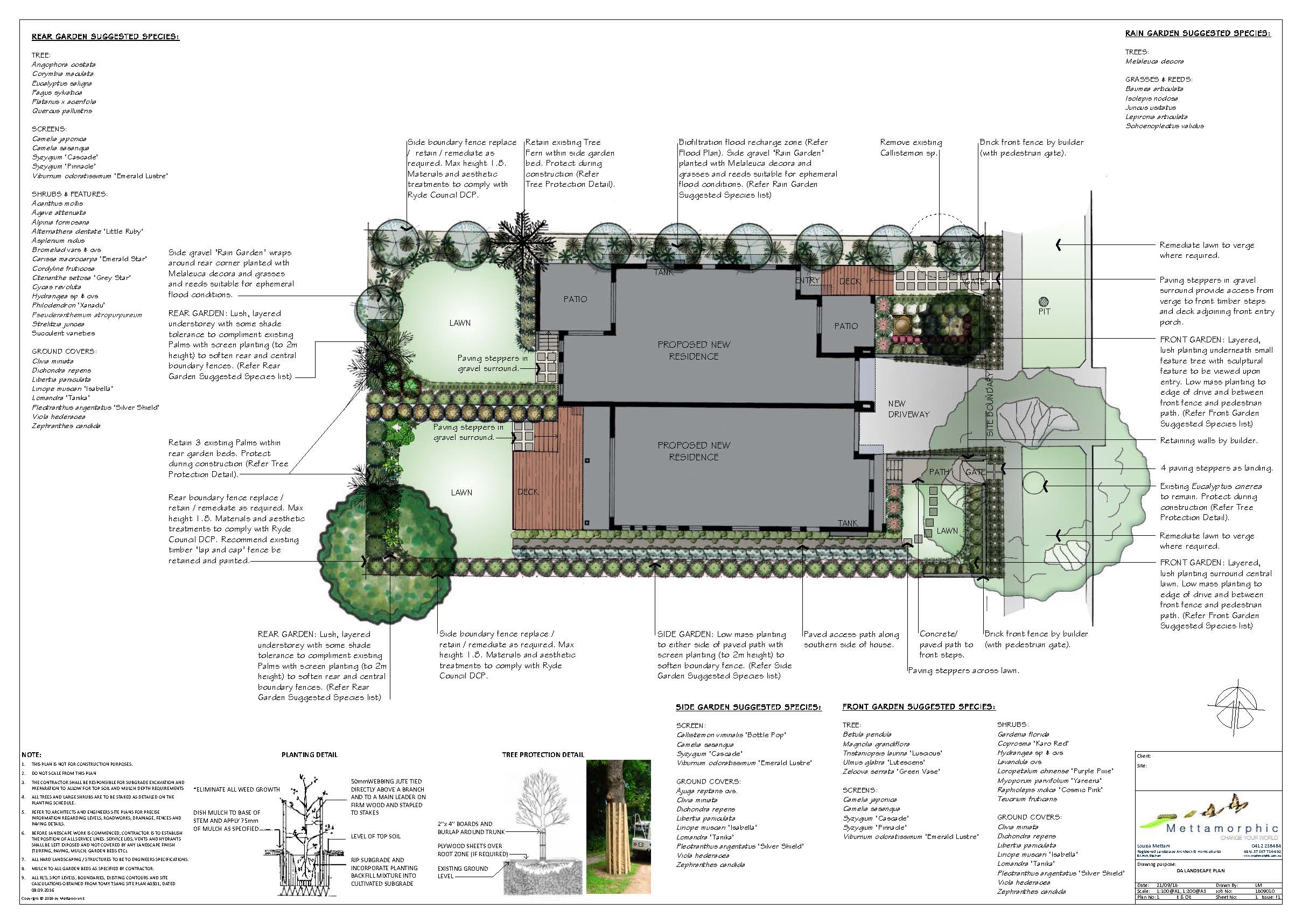
In raw comparison, today's grass and concrete landscapes are impervious and also compacted. Drainage is typical with rainfall and also snowmelt, contributing to inadequate water high quality, erosion, as well as elevated flooding risks (landscape web design). For several years, native plants and also naturescaping just existed along waterways or in marshes, pastures, and nature preserves. As even more individuals find the substantial benefits they supply over traditional landscape design, indigenous plant landscaping design has actually become typical almost everywhere from parks to household developments and also large, institutional universities.
Facts About Landscape Web Design Uncovered
Selecting plants that flourish naturally with the climate as well as dirt problems of a task area permits naturescaping to prosper without using fertilizers or pesticides. Indigenous landscapes additionally hardly ever require to be sprinkled or reduced as soon as developed. The first price of mounting an indigenous plant landscape is equivalent to typical grass and also hedge landscapes.
Planting can happen at any time throughout the link expanding season, but a sprinkling schedule may be called for. Dormant seeding in late fall is Check This Out additionally a choice, when required. No matter what season growing will take place, planting plans are developed in stages with differing levels of intricacy to lead ideal plant establishment.
It might take anywhere from two to 5 years for a native landscape to end up being well-established. We can supply long-term tracking as well as recommendations as the landscape advances.
The Only Guide to Landscape Web Design


We use cookies on our site to offer you the most relevant experience by remembering your choices and also repeat check outs. By clicking "Approve", you grant using ALL the cookies. Do not offer my individual details. landscape web design.
How Landscape Web Design can Save You Time, Stress, and Money.
Responsive internet sites are a need than a high-end. In this blog, we're going to learn all concerning receptive web layouts as well as how it profits your company.
This approach makes certain that your site's web content works out into the measurements of the customer's gadget, supplying a smooth experience across gadgets. As soon as your site is developed to react and match numerous dimensions, it'll diminish on mobile tools and broaden on desktop computer ones. Plus, it'll work simply great for sizes apart from stated.
In a nutshell, receptive internet design works out right into any kind of screen dimension, be it a laptop computer, mobile, TV, or anything in between. Let's take an example right here. If you most likely to the Transfer, Wise internet site, you can see its content work like water. It changes as you lessen or make the most of the web browser or watch it in various setups.
Rumored Buzz on Landscape Web Design
This is what a wonderful receptive website design does. While responsive layouts basically indicate a site's ability to get used to screen dimensions, the advantages of responsive website design stretch method beyond that. Receptive styles not only boost yet likewise allow across all tools. Lastly, it puts the control in the consumer's hands to check out the material in their preferred viewport.
It's a CSS function that gets a signal from the audience's tool about the size and afterwards causes the in the layout. The space within the rows and also columns is called a grid. That's where you can add your web site's content. A fluid grid is a means to create a visual layout for different display abilities.